45 chart js generate labels example
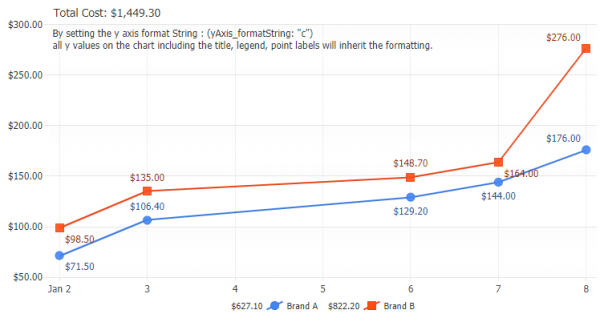
Unclear use of generateLabels: · Issue #3515 · chartjs/Chart.js If that can help, there is a few uses in the code: default implementation in legend, polar area and doughnut, so you can see what this method is supposed to return and how to access data and labels from the chart argument. How to Create a Curved Line Graph with Chart.js? - Image-Charts August 28, 2020. In order to create a curved line graph with Chart.js, consider an example of two students A and B who have received marks for five courses. In your project folder, create a file lg.html. Create a folder named "css" and add a file lg.css in it. Next, create a folder named "js" and add lg.js file.
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.

Chart js generate labels example
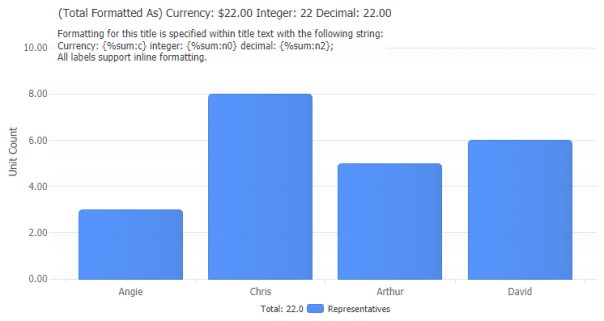
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Getting Started | Chart.js It's that easy to get started using Chart.js! From here you can explore the many options that can help you customise your charts with scales, tooltips, labels, colors, custom actions, and much more. Here the sample above is presented with our sample block: setup. const config = { type: 'line', data: data, options: {} }; Automatically Generate Chart Colors with Chart.js & D3's ... - Medium Interpolation using D3's "d3.interpolateWarm" scale. To interpolate a color based on our data set, we'll need to first map our data set to the color scale range, [0, 1].
Chart js generate labels example. Creating a custom Chart.js legend style - DEV Community Here I'm mapping through all elements in the dataset and getting it's background color and label (previously defined inside the charts options object). ... This post is more focused on the custom styling so if you are curious about how to create a chart.js chart and make that work, here is the example that you can take a look 😄 ... Chartjs Generator - GitHub Pages var ctx = document.getElementById('myChart').getContext('2d'); var data = {{chartData.data | json}}; var options = {{chartData.options | json}}; var myChart = new ... Generating Chart Dynamically In MVC Using Chart.js First, right-click on the Views folder and select the "Add New Folder" option as shown below. Here, give the name of the folder as RuntimeChart as I have given in my project. Now, right-click on the newly created folder RuntimeChart and select the "Add View" option, as shown below. Now, give the name of the View as below. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js Line-Chart with different Labels for each Dataset Jun 29, 2016 · 25. Using Chart.js you can create line charts and for that you have to privde labels and datasets. for example: var data = { labels: ["January", "February", "March", "April", "May", "June", "July"], datasets: [ { label: "My First dataset", fill: false, lineTension: 0.1, backgroundColor: "rgba (75,192,192,0.4)", borderColor: "rgba (75,192,192,1)", borderCapStyle: 'butt', borderDash: [], borderDashOffset: 0.0, borderJoinStyle: 'miter', pointBorderColor: "rgba (75,192,192,1)", ... Chart js: generate dynamic labels according to the data Jan 29, 2019 · document.getElementById('addDataset').addEventListener('click', function() { var colorName = colorNames[barChartData.datasets.length % colorNames.length]; var dsColor = window.chartColors[colorName]; var newDataset = { label: 'Dataset ' + (barChartData.datasets.length + 1), backgroundColor: color(dsColor).alpha(0.5).rgbString(), borderColor: dsColor, borderWidth: 1, data: [] }; for (var index = 0; index < barChartData.labels.length; ++index) { newDataset.data.push(randomScalingFactor ... Create a Grouped Bar Chart with Chart.js - The Web Dev Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Stack Bar Chart with Chart.jsWe can create stacked bar chart with Chart.js With the stacked option in Chart.js, we… Chart.js Time Series ExamplePlotting time series data with Chart.js is easy. […] Chart.js : Simple bar chart example using html5 canvas jquery Using Chart.js create bar chart with html5 canvas, Sample example of chartjs bar chart . Jquery chartjs tutotial generate bar chart charting. ... The label key on each dataset is optional, and can be used when generating a scale for the chart. Bar chart data structure look like as shown below
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. New Charts | Chart.js Chart.js 2.0 introduced the concept of controllers for each dataset. Like scales, new controllers can be written as needed. class MyType extends Chart.DatasetController { } Chart.register(MyType); // Now we can create a new instance of our chart, using the Chart.js API new Chart(ctx, { // this is the string the constructor was registered at, ie ... Chart.js | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. New in 2.0New chart axis types Plot complex, sparse datasets on date time, logarithmic or even entirely custom scales with ease. Custom pie and doughnut chart labels in Chart.js - QuickChart Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} ... Use the formatter property to determine exactly what shows as a label. For example, the configuration below will display labels that show the series ...
10 Chart.js example charts to get you started | Tobias Ahlin If you're passing an array (like in the example below), the colors are assigned to the label and number that share the same index in their respective arrays. I.e., below, "Africa" being the first label, will be set to #3e95cd (the first color), and 2478 (the first number). Bar chart HTML & JavaScript
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
How to Create Line Chart with JavaScript - AnyChart News Building Basic JavaScript Line Chart in 4 Simple Steps. The normal order of visualizing data in JavaScript charts can be broken down into four basic steps, and building a JS line chart follows the same pattern: Creating a basic HTML page to display the chart. Including all the JS scripts we need. Adding the data for the chart.
javascript - Custom Labels with Chart.js - Stack Overflow moved the labels out from the centers of the segments (as there is some arc math involved, this was helpful: Label outside arc (Pie chart) d3.js) added a pair of circles for the endpoints of the callout lines added lines for the callouts added a small function (lineCoordinates) to make the positioning math a little easier to deal with
Legend | Chart.js Receives 2 parameters, a Legend Item and the chart data. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters.
Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · An example using Chart.js custom tooltips to generate a percentage label in the center of the doughnut when a user mouses over a section can be found here. Delivery Tracker UI I used Chart.js to create the line chart and it was a good project to test BEM.
Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.
Chart.js — Axis Labels and Instance Methods - The Web Dev Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas.
chartjs-plugin-datalabels examples - CodeSandbox Chartjs Plugin Datalabels Examples Learn how to use chartjs-plugin-datalabels by viewing and forking example apps that make use of chartjs-plugin-datalabels on CodeSandbox. plugin-example J-T-McC ChartJS with datalabels analizapandac Vue ChartJS custom labels ittus bar-chart J-T-McC test-data-supermarket (forked) pie-chart J-T-McC
【TypeScript】Try Chart.js - DEV Community Intro. This time, I will try Chart.js to create some charts. Chart.js. My base sample codes are as same as last time. Save HTMLCanvasElements as images. Chart.js has 8 chart types. Charts · Chart.js documentation. This time, I use "line" type.
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium Interpolation using D3's "d3.interpolateWarm" scale. To interpolate a color based on our data set, we'll need to first map our data set to the color scale range, [0, 1].
Getting Started | Chart.js It's that easy to get started using Chart.js! From here you can explore the many options that can help you customise your charts with scales, tooltips, labels, colors, custom actions, and much more. Here the sample above is presented with our sample block: setup. const config = { type: 'line', data: data, options: {} };
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..













Post a Comment for "45 chart js generate labels example"