39 amcharts categoryaxis show all labels
Labels - amCharts 5 Documentation Text will be shown as is, even if it does not fit into maxWidth. Label will be hidden completely if it does not fit. Label will be scaled down to fit into maxWidth. Label text will be auto-wrapped into lines no longer than maxWidth. Label text will be truncated with an ellipsis to fit into maxWidth. CategoryAxesSettings | JavaScript Stock Charts v. 3 | amCharts CategoryAxesSettings settings set's settings common for all CategoryAxes of StockPanels. If you change a property after the chart is initialized, you should call stockChart.validateNow () method in order for it to work. If there is no default value specified, default value of CategoryAxis class will be used. Properties Methods
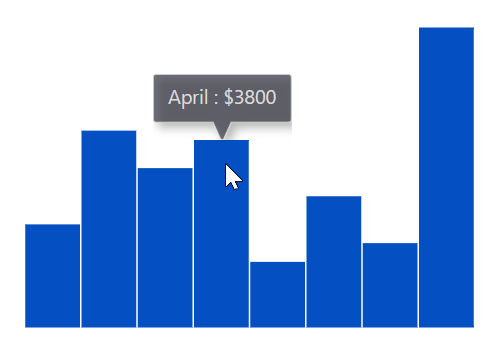
How to display the column tooltip on hover of category axis label ... Hi, is it possible to hook things up such that upon hover of a category axis label, the corresponding column's tooltip is displayed? Hi, is it possible to hook things up such that upon hover of a category axis label, the corresponding column's tooltip is displayed? ... amcharts / amcharts4 Public. Notifications Fork 320; Star 1.1k. Code; Issues ...

Amcharts categoryaxis show all labels
CategoryAxis - amCharts 5 Documentation A function that will be used to create bullets on each cell. A field in data which holds categories. X coordinate of the center of the element relative to itself. Center coordinates will affect placement as well as rotation pivot point. Modify individual categoryAxis labels · Issue #1533 · amcharts ... I am trying to modify the labels that appear on the categoryAxis to show the categories in different formats. I have tried using the add adapter on the labels template but that changes all of the labels to be the same. Is it possible to ... CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
Amcharts categoryaxis show all labels. Axes Labels Formatting | Axes and Grids | AnyChart Documentation Another way to limit the labels' length is to use the width() and the textOverflow() methods. The textOverflow() method allows to set how to show the text which overflows the defined width: simply cut it or to show it with an ellipsis in the restricted area. // format labels chart.xAxis().labels().width(45); chart.xAxis().labels().height(50); chart.xAxis().labels().textOverflow(anychart ... Category axis - amCharts 5 Documentation Category axis Category axis type allows plotting data attached to string-based names (categories). Relation to data Category axis is the only axis type that requires its own data as well as data field set up. It's needed because the axis needs to know what categories to plot. It can be the same data we use for the actual series, e.g.: Amcharts4 - How to show/hide individual column categoryAxis label? I have hidden all axis labels on categoryAxis using this code: categoryAxis.renderer.labels.template.hide (); When a particular column is hovered over, I would like to display the axis label on categoryAxis corresponding to that column only. Label | JavaScript Charts v. 3 | amCharts Specifies if label is bold or not. Color of a label. Unique id of a Label. You don't need to set it, unless you want to. Rotation angle. Text size. In case you set it to some number, the chart will set focus on the label when user clicks tab key. When a focus is set, screen readers like NVDA Screen reader will read the title.
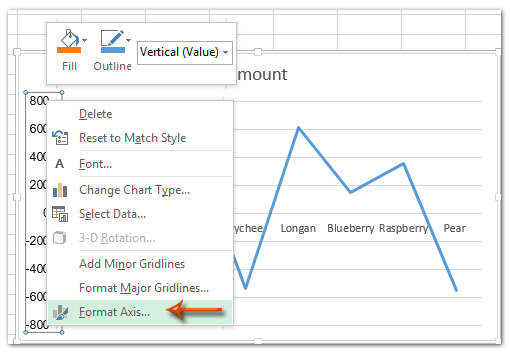
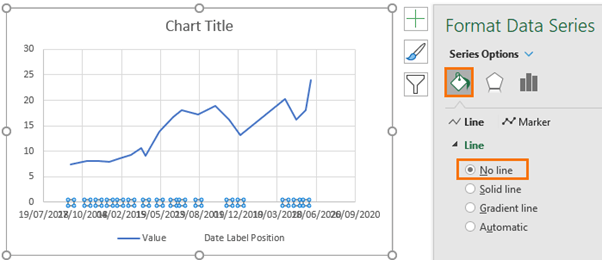
AmCharts 4 how to make category axis display all values #1826 - GitHub What is the proper way to make amcharts 4 be forced to display all values on a category axis? In my dataset, I have some values grouped by the string representation of each month of the year. ... AmCharts 4 how to make category axis display all values #1826. Closed ... My end goal is to be able to get rid of the legend and have the labels ... Displaying label bullets at a given position #409 - GitHub Hi, While rendering a chart, only certain labels will be displayed depending on the available width. Is there any provision to show label bullets only at positions where the xaxis labels are displa... [Solved] How to disable labels on x-axis and y-axis in amcharts ... How to disable labels on x-axis and y-axis in amcharts V4 . Thanks amcharts — ImgBB What I have tried: I deleted this line then deleted my tooltip also . chart.cursor = new am4charts.XYCursor(); and tried this. ... var dateAxis = chart.xAxes.push(new am4charts.CategoryAxis()); ... Category axis doesnt show all labels #5 - GitHub I'm using amCharts 4 and trying to add a stacked column chart on my web page and using the example just as you guys bring on the package but the labels of my axes are showing in a funny way. The first element label on axes is different than the rest of them.
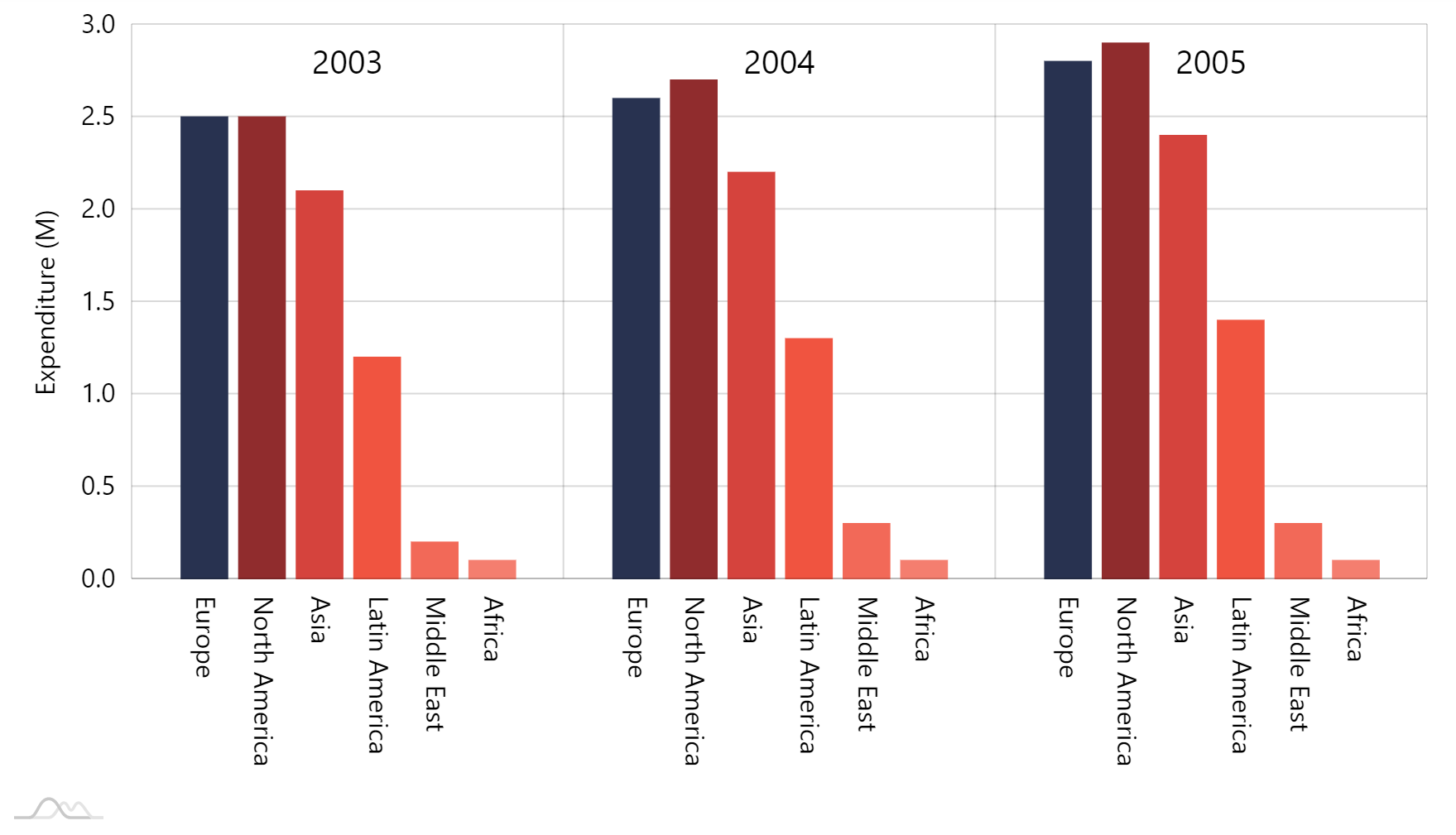
CategoryAxis | JavaScript Charts v. 3 | amCharts With CategoryAxis it wont work 100%, it depends on the period, zooming, etc. There is no guaranteed way to force category axis to show or hide first label. showLastLabel: Boolean: true: Whether to show last axis label or not. This works properly only on ValueAxis. With CategoryAxis it wont work 100%, it depends on the period, zooming, etc. Amcharts axis label - saaky.pizzas2plus.site The category axis, which is the default x-axis for line and bar charts, ... You'll want to set this to a smaller value if you want to show more labels. theXAxis.renderer Demo below:. Function. ... image axis amcharts axis-labels amcharts4. Share. Follow edited Aug 14, 2019 at 12:21. ssc-hrep3. asked Jul 23, 2019 at 19:07. ssc-hrep3 ssc-hrep3 ... amBarChart : HTML widget displaying a bar chart Create a HTML widget displaying a bar chart. amAxisBreaks: Axis breaks amAxisLabels: Axis labels amBarChart: HTML widget displaying a bar chart amBoxplotChart: HTML widget displaying a boxplot chart amButton: Button amColumn: Columns style amDateAxisFormatter: Date axis formatter amDumbbellChart: HTML widget displaying a Dumbbell chart amFont: Font ... Column labels as categories - amCharts 4 Documentation Let's do this step by step. Moving categories up First task is to move those year categories up top. To do so, we need to first put category labels inside the plot area as well as align them to top. While we're at it, let's also make them larger. TypeScript / ES6 categoryAxis.renderer.inside = true;
Amcharts axis label - sugg.koru-surf.de Applied after Component retrieves data value from data context (raw data), but before it is provided to DataItem. Axis end location. 0.5 - Half of the last cell is shown. 1 - Full last cell is shown. If set to true, all columns of the container with layout type "grid" will be equally sized. Font family for the text.
ValueAxis | JavaScript Charts v. 3 | amCharts Whether to show first axis label or not. This works properly only on ValueAxis. With CategoryAxis it wont work 100%, it depends on the period, zooming, etc. There is no guaranteed way to force category axis to show or hide first label. showLastLabel: Boolean: true: Whether to show last axis label or not. This works properly only on ValueAxis.
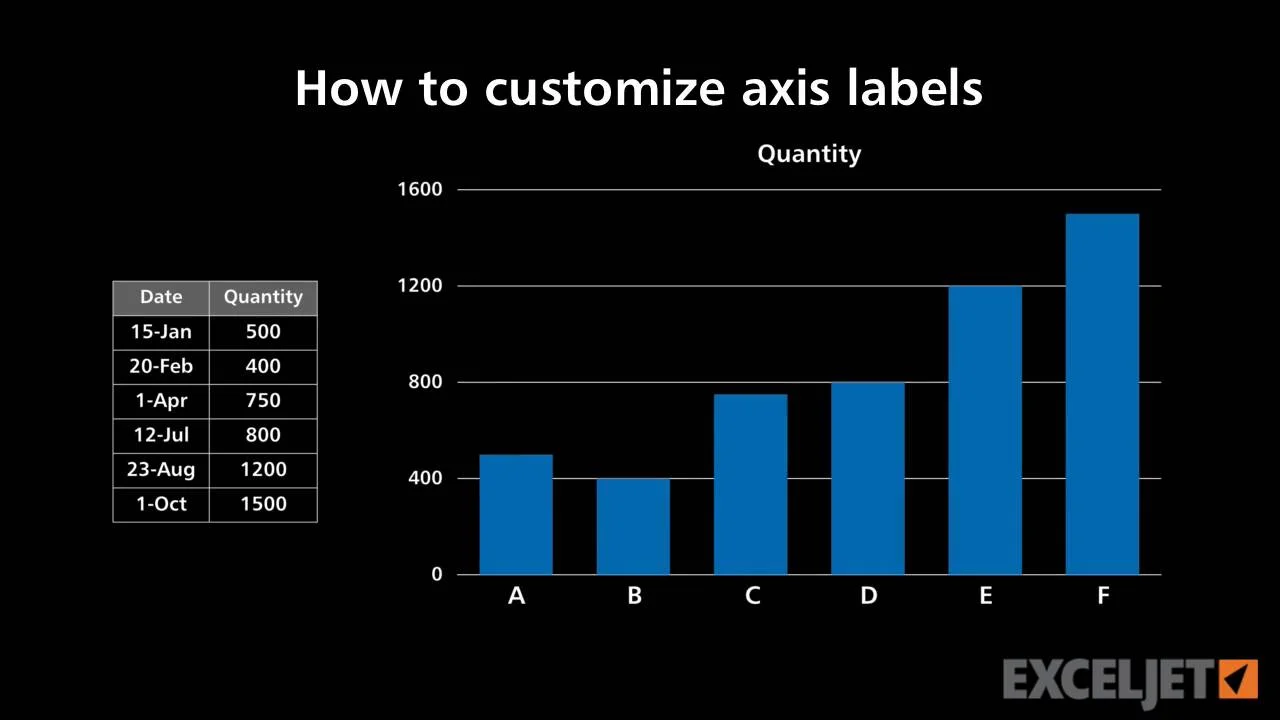
Show Chart Category Axis Labels on Multiple Lines How can I display long labels in a Kendo UI Chart and make the content look more compact and better organized? Solution. It is possible to break the content of the Chart labels into multiple lines. The following example demonstrates how to insert newline symbols in the Category Axis labels to achieve this behavior.
AmXYChart | JavaScript Charts v. 3 | amCharts If this variable is set, and "path" is not set in chart config, the chart will assume the path from the global variable. This allows setting amCharts path globally. I.e.: var AmCharts _path = "/libs/amcharts/"; "path" parameter will be used by the charts to locate it's files, like images, plugins or patterns.
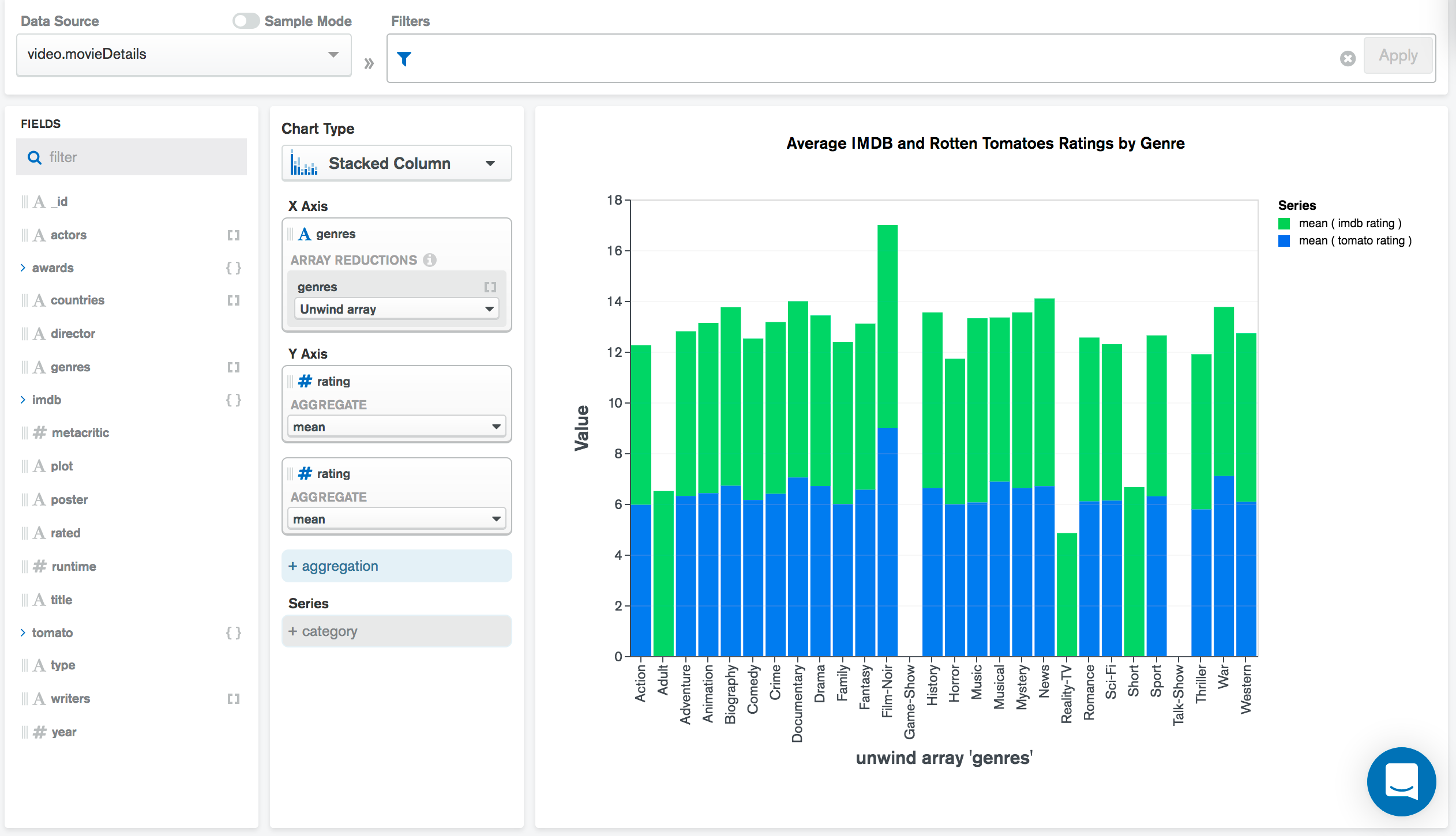
How to show all labels or reduce label padding on AmCharts4 Category Axis? You need to set minGridDistance to a small enough value to make the chart display more/all labels, e.g. categoryAxis.renderer.minGridDistance = 20; From the documentation Actual behavior depends on available space. But it's all governed by a single axis renderer's property: minGridDistance.
CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
Modify individual categoryAxis labels · Issue #1533 · amcharts ... I am trying to modify the labels that appear on the categoryAxis to show the categories in different formats. I have tried using the add adapter on the labels template but that changes all of the labels to be the same. Is it possible to ...
CategoryAxis - amCharts 5 Documentation A function that will be used to create bullets on each cell. A field in data which holds categories. X coordinate of the center of the element relative to itself. Center coordinates will affect placement as well as rotation pivot point.

















![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/2X/2/2e0714a25cdb632dfa496a508a2c18cf832a9c73.png)

















Post a Comment for "39 amcharts categoryaxis show all labels"