42 labels for radio buttons
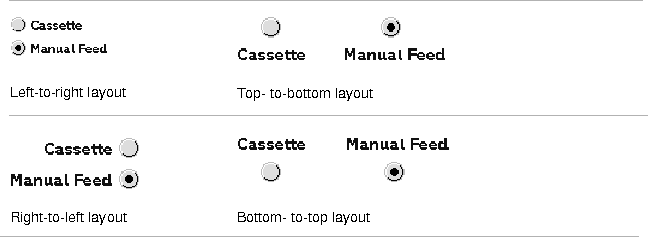
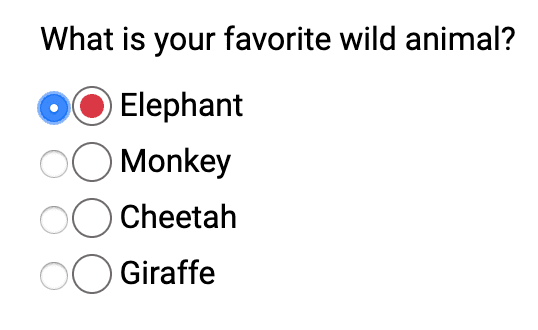
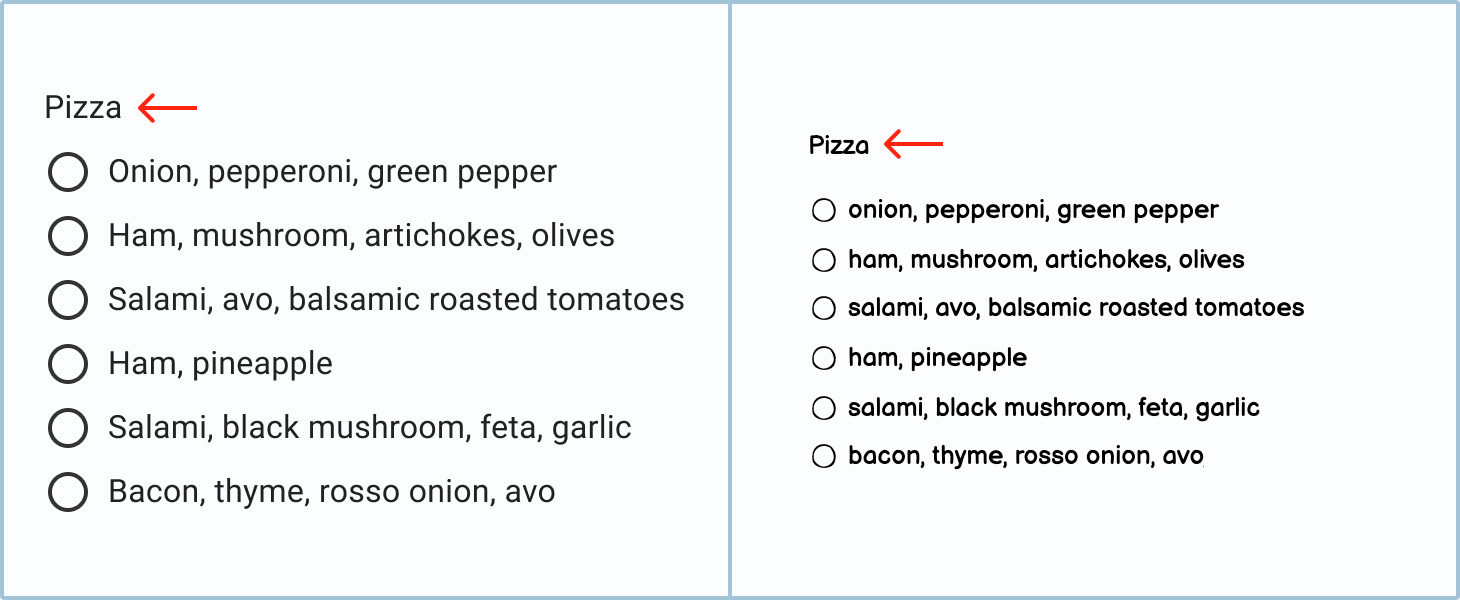
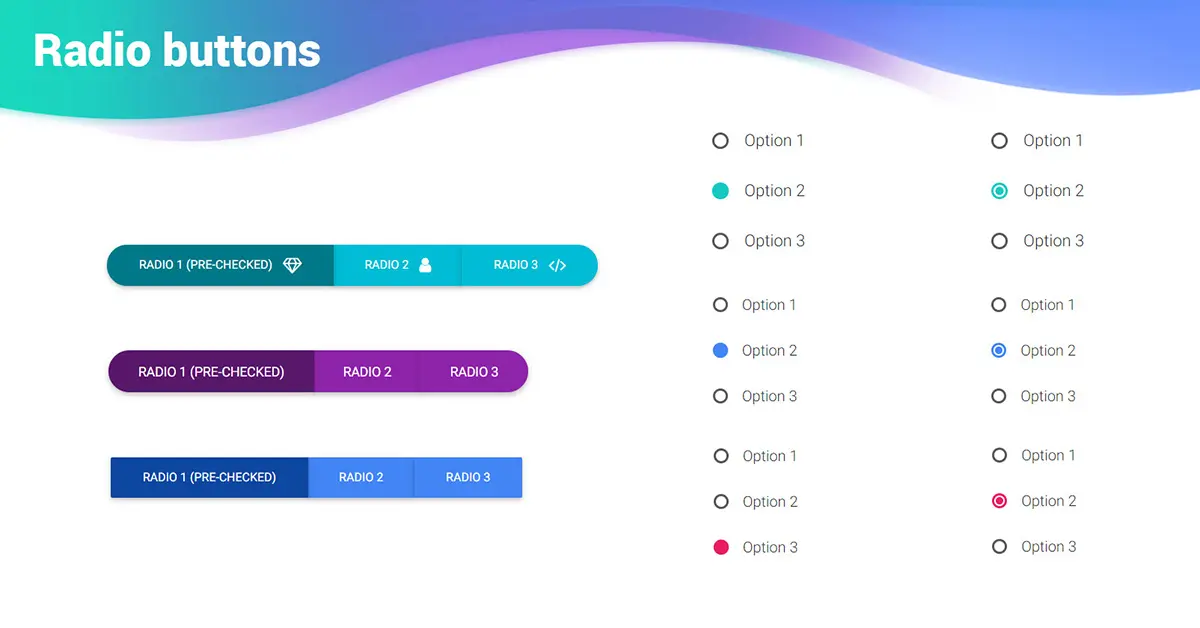
Radio buttons | Principal Design Use radio buttons and other selection controls to change, set, or submit a choice or preference—not as action buttons to perform commands. List options in a logical order, (e.g. in order of likelihood, appeal, or recommendation). List options in a scannable format for better readability. Labels should be written in sentence case. How to align checkboxes/radio buttons and their labels Checkboxes and radio button labels are not aligned. This can easily be avoided by setting vertical-align of checkbox or radio button. Just define a class and add it to the checkboxes/radio buttons. This will correctly align them with the labels and also add some margin between the label and the checkbox/radion button but start with a 0 margin ...
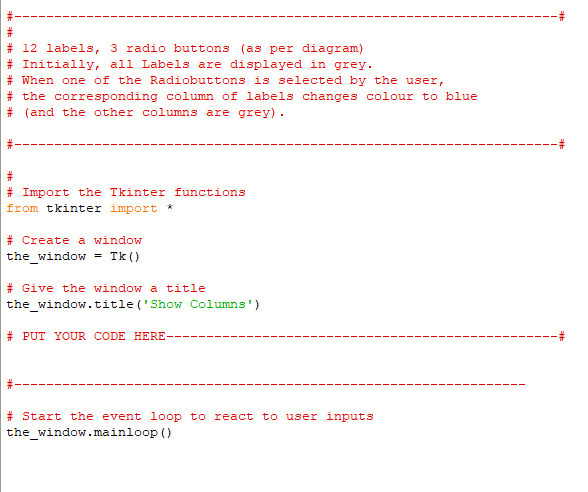
Setting Labels for Radio Button fields on a Page through Peoplecode ... Aug 21st, 2008 at 9:08 AM. What you can do in this case is remove the label from the Page field. properties of radio button. Just beside the radio buttons insert HTML. areas and depending on the condition assign the labels. e.g record.htmlarea1.value = "Label1"; record.htmlarea2.value = "Label2"; Let me know if it works.

Labels for radio buttons
Create custom keyboard accessible radio buttons Conclusion. When we make custom radio buttons, we have to make sure we account for the following: Creating proper HTML structure with associated form labels! Using pseudo-elements to create the custom-styled element. Accounting for the :checked pseudo-class. Ensuring you can focus on the new radio button. Use opacity: 0 to hide the radio button. Radio Buttons - Win32 apps | Microsoft Learn Exception: If a radio button label also labels a subordinate control that follows it, end the label with a colon. Use parallel phrasing, and try to keep the length about the same for all labels. Focus the label text on the differences among the options. If all the options have the same introductory text, move that text to the group label. Radio buttons | U.S. Web Design System (USWDS) - Digital.gov Radio buttons are a common way to allow users to make a single selection from a list of options. Since only one radio button can be selected at a time (within the same group), each available choice must be its own item and label. In contrast, checkboxes may show a single label, with the checked/unchecked status of the item meaning opposite things. For example, a checkbox could have a single ...
Labels for radio buttons. html - Using "label for" on radio buttons - Stack Overflow Ah, no what I meant was one super-label that toggles the radio buttons. Like: Category favourite-fruit and when you click that one, you toggle between idk "banana" & "strawberry" Because, why enforce mouse movement UX when you can just toggle options. Today, I'd use JS to just hand code it, but would be interesting to know if there's a CSS only ... Shiny - Create radio buttons — radioButtons - RStudio label. Display label for the control, or NULL for no label. ... A set of radio buttons that can be added to a UI definition. Details. If you need to represent a "None selected" state, it's possible to default the radio buttons to have no options selected by using selected = character(0). However, this is not recommended, as it gives the user no ... Radio Button - VA.gov Design System - Veterans Affairs How to use. Users should be able to tap on or click on either the text "label" or the radio button to select or deselect an option. Options that are listed vertically are easier to read than those that are listed horizontally. Horizontal listings can make it difficult to tell which label pertains to which radio button. Radio button — Shopify Polaris Radio buttons should: Always be used with an associated label component. Be part of a list of radio buttons that: Include at least two or more choices. Are used to have merchants select only one option. Include mutually exclusive options—this means that each option must be independent from every other option in the list.
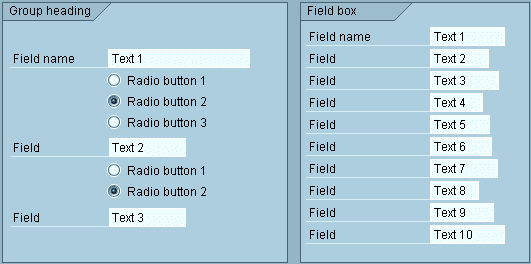
CSS - How to Style a Selected Radio Buttons Label? First of all, you probably want to add the name attribute on the radio buttons. Otherwise, they are not part of the same group, and multiple radio buttons can be checked. Also, since I placed the labels as siblings (of the radio buttons), I had to use the id and for attributes to associate them together. HTML input type="radio" - W3Schools The defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Labels and Radio Buttons - HTML & CSS - SitePoint Okay, Ralph, now that we have the basics out of the way, here is something a little trickier… The script I am working on is supposed to display all "Friend Requests" for the logged in User ... Radio Button Guidelines | Wireframing Academy | Balsamiq Labels. The labels in a radio button component let the user know what they are supposed to do and what option best suits them. Question label. The top label, or question label, should be short and to the point. Like most other input fields, the more direct it is, the easier it is for the user to fill out the form. Option labels
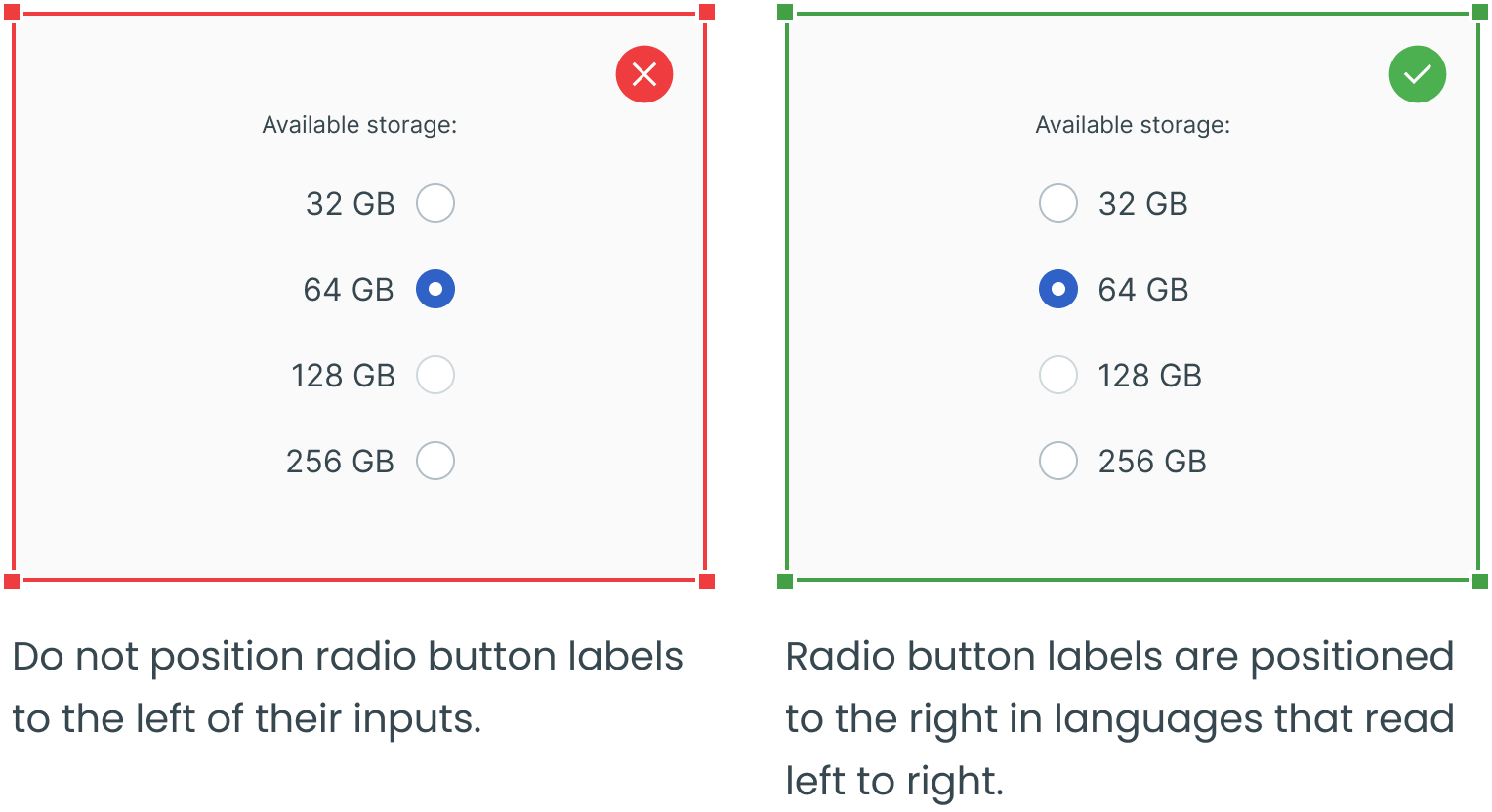
Labeling Controls | Web Accessibility Initiative (WAI) | W3C The label of a element is set inside the element and can include markup. This allows more advanced accessibility hints to be included, like marking up language change. ... In left-to-right languages, it is customary to visually position labels to the right of radio buttons and checkboxes, and to the left or directly above other form ... 10 Custom Radio Button (With Full Code) - tutorialstonight This is how default radio button looks like. # CSS code. Let's recreate the same radio button with little modification. set use flexbox to align the label element to center and set some margin and add cursor as a pointer.. label { display: flex; align-items: center; margin: 15px 20px; cursor: pointer; } Styling Radio Buttons with CSS (59 Custom Examples) - Slider Revolution CSS Radio Buttons. The first pick is a classic and straightforward design by Tristan White. The style, font, and background color are very simple, but it has all basic functionalities. The entire clean code is available in CSS and HTML, but not in JS. The buttons are available in three variations. Css, Radio buttons and label to display in same line Radio buttons and label to display in same line, Change the Arrow buttons in Slick slider, HTML controls Attribute, CSS Layout - The display Property TopITAnswers Home Programming Languages Mobile App Development Web Development Databases Networking IT Security IT Certifications Operating Systems Artificial Intelligence
How to Create Radio Buttons in HTML [+ Examples] - HubSpot To create a radio button in HTML, use the element with the type radio. This creates a single radio button that users can interact with: Of course, we'll need to add a bit more code to make this useful. Specifically, we'll want multiple buttons and labels for each button.
Radio buttons | Introduction to Accessibility - A11y-101 Blue, radio button, 1 of 2; Blue. Green, radio button, 2 of 2; Green. After clicking on a radio button (or the corresponding text/label): Green, selected radio button, 2 of 2. And without the label: radio button, 1 of 2. selected radio button, 2 of 2. Okay? What's this radio button for?? I don't get it without the label. ChromeVox. Blue ...
HTML Radio Button Label | Input, Group, Checked with examples - Tutorial HTML Radio Button Label allows the to user choose only one option in a predefined set of options.The choosing-only option makes it distinct from a CheckBox button. It gives an option to a visitor as a circular button, as by default design if the user clicks on it. then it will fill with another full circle.
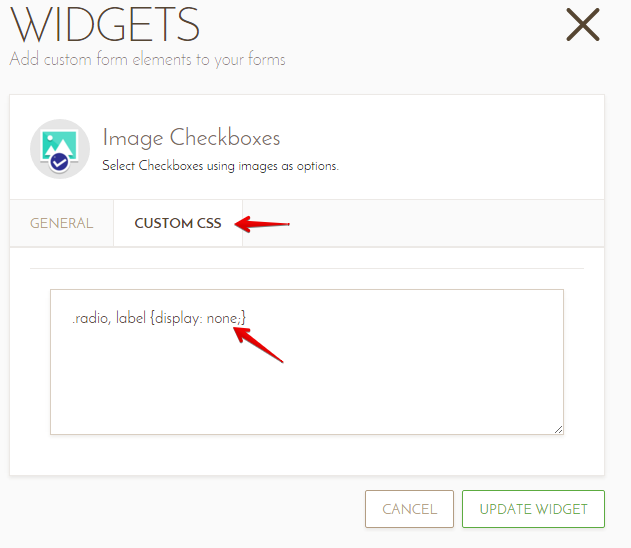
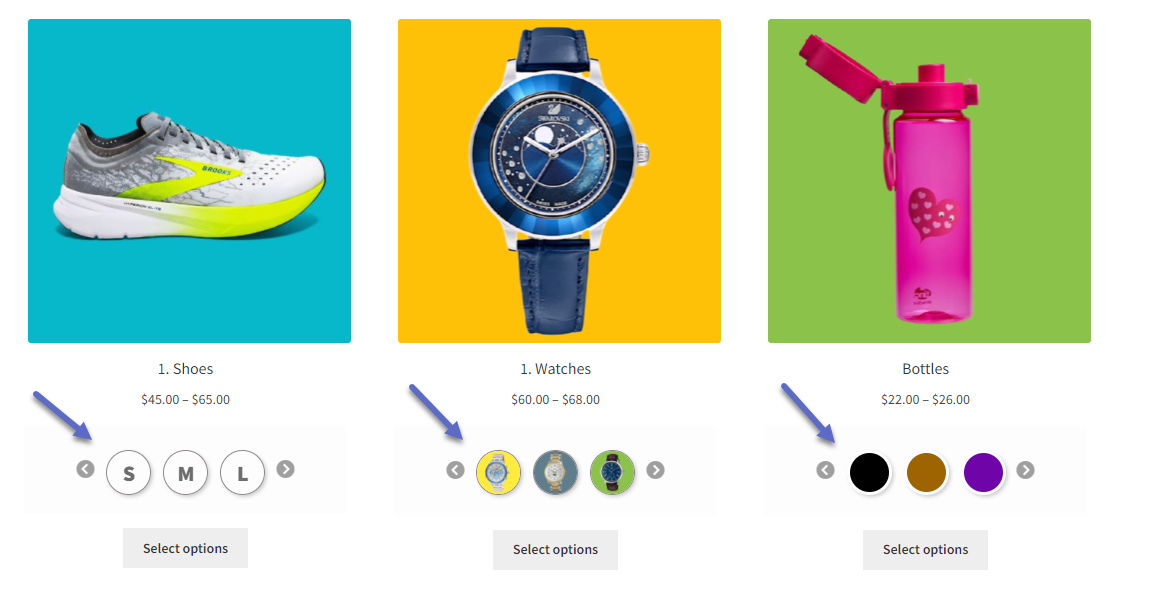
Use image as labels on radio buttons - jotform.com 3. There's actually another way using a native radio button field, but I'm afraid it would require more CSS codes and more steps to be accomplished. I think this widget much easier and neater. By the way, if you want to use radio buttons for single selection, I suggest using "Image Radio Buttons" widget, instead of the "Image Checkboxes" widget.
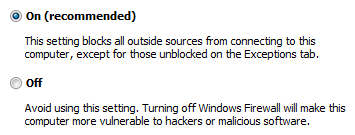
Guidelines for radio buttons - Windows apps | Microsoft Learn Limit the radio button's text label to a single line. If the text label is dynamic, consider how the button will automatically resize and what will happen to any visuals around it. Use the default font unless your brand guidelines tell you otherwise. Don't put two RadioButtons groups side by side.
 - HTML: HyperText Markup Language | MDN" width="600" height="400" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
- HTML: HyperText Markup Language | MDN" width="600" height="400" style="width:100%;" onerror="this.parentNode.parentNode.remove();">
input type="radio"> - HTML: HyperText Markup Language | MDN
How to Style the Selected Label of a Radio Button - W3docs In our next example, we add a margin to the "radio-button" class, then hide the circular buttons but differently from the previous example. For that, we set the opacity and width properties to 0, and use the "fixed" value of the position property.. For accessibility reasons, we change the appearance when a button gets focus, thus making the focused border dashed.
- HTML: HyperText Markup Language | MDN Here you see the three radio buttons, each with the name set to contact and each with a unique value that uniquely identifies that individual radio button within the group. They each also have a unique id, which is used by the element's for attribute to associate the labels with the radio buttons. You can try out this example here:
labels and radio buttons.... - HTML forum at WebmasterWorld ... Each LABEL element is associated with exactly one form control, so both radio buttons cannot ever be defined as one form element, they are not. They can indeed be defined with the same name and be processed as arrays on the server-side, but in form control they are two separate objects.
PDF Userform: Radio Button Labels - Adobe Inc. Solved: PDF Userform: Radio Button Labels - Adobe Support Community - 10976695. Home.
Solved: Radio Button - label vs value - Power Platform Community The label (value) for the Radio button is showing is using the Name field in the table and when selected the radio.selected.value is showing the label - is there a way i can get it to show the Value field instead instead (I don't mean in the control - i want the text there, but as an output) or do I need to filter the table based on the Name ...
Radio buttons | U.S. Web Design System (USWDS) - Digital.gov Radio buttons are a common way to allow users to make a single selection from a list of options. Since only one radio button can be selected at a time (within the same group), each available choice must be its own item and label. In contrast, checkboxes may show a single label, with the checked/unchecked status of the item meaning opposite things. For example, a checkbox could have a single ...
Radio Buttons - Win32 apps | Microsoft Learn Exception: If a radio button label also labels a subordinate control that follows it, end the label with a colon. Use parallel phrasing, and try to keep the length about the same for all labels. Focus the label text on the differences among the options. If all the options have the same introductory text, move that text to the group label.
Create custom keyboard accessible radio buttons Conclusion. When we make custom radio buttons, we have to make sure we account for the following: Creating proper HTML structure with associated form labels! Using pseudo-elements to create the custom-styled element. Accounting for the :checked pseudo-class. Ensuring you can focus on the new radio button. Use opacity: 0 to hide the radio button.





































Post a Comment for "42 labels for radio buttons"